Some Must Have Meta Tags for SMO of your Website
Meta tags that are used for Social Media Optimization
Social Media Optimization is incomplete without the use of some useful Meta tags that can be placed in between the opening and closing “head” tag of your html document.
Summary of Topics we will learn in this Article:
- Open Graph Meta Tags for Facebook and Linked In.
- Twitter Cards for SMO of Twiiter.
- Google + tags
- Pinterest Pins
Why are these tags required?
Many Website owners write impressive content and that content can be useful for someone. If a reader finds any content on your website useful, interesting or influencing, he/she may share that content on their social media profiles. When any URL of your website is shared on the social media pages, timeline or boards etc. some content like Post / Page Titile, Description, Featured Image and Site Url etc. are automatically fetched and displayed.
For example when someone shares https://slidescope.com On their Facebook profile, he will see something like this:

Social Media Optimization Basics
The information displayed here is automatically fetched from the URL and now this will be posted on the social media profile.
- This information is fetched from the default html tags.
- Post Title is fetched from <title> tag
- Post Description (extract) is fetched from <meta name=”description” …. > tag
- Site URL is fetched from the Shared URL
- And A Random Image on the page is displayed as post image.
The above points are for the case when social media optimization tags were not being used.
What if we want to control the data which is displayed when someone shares any URL of our page?
The answer is Social Media Optimization Tags.
For Facebook and Linked in :
We use Open Graph Meta Tags. This is done to make any webpage as a rich object in a social graph.
And you can place following tags in your <head>
<meta property=”og:locale” content=”en_US” />
- To define the default language used on your website page being shared
<meta property=”og:type” content=”website” />
- Type of content being shared | Eg: video.movie, music.song, article, book, etc.
<meta property=”og:title” content=”Weather Reporting APP by Slidescope” />
- Title of your post
<meta property=”og:description” content=”Weather Application of Slidescope Displays the Current Weather Conditions of any city.” />
- Description of your post when viewed on facebook or linked in.
<meta property=”og:url” content=”http://weather.slidescope.com/” />
- Url of post which is displayed on the rich card on facebook or linked in.
<meta property=”og:site_name” content=”Slide Scope” />
- Sitename of the post.
<meta property=”og:image” content=”http://weather.slidescope.com/img/slidescope-weather.png” />
- Using this property you can control which image will be displayed on Facebook or Linked in.
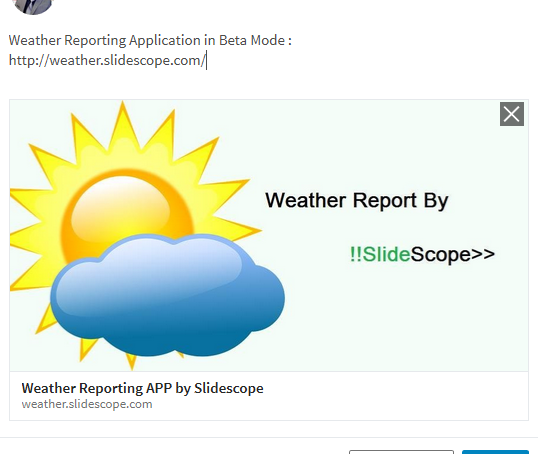
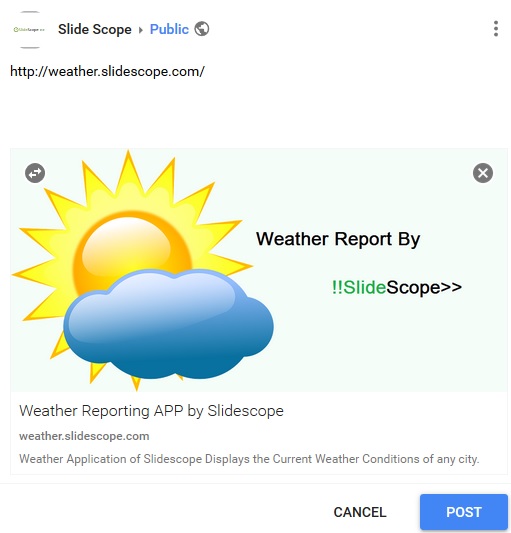
After adding these tags on the website html code and saving the content whenever the URL will be shared on Social Media Websites like Google + , Linked In ; it will look like this :
Use of Social Media Optimization Meta Tags Open Graph on Linked In

SMO of Website for Google Plus – Meta Tags for SMO

These are some Meta Tags for SMO.