A WordPress child theme is a part of main WordPress theme which inherits the property of its parent theme and ads some functionality and style of its own to the main theme.
Why is Child Theme Important?
Child theme is very important when theme customization are taken into account. WordPress is an open-source website building tool. Open-source tools can be customized to any extent as per requirement. If customized code is written in the theme files and the theme owner releases an update to the theme, all customization will be erased by the updated theme. To avoid the hassle of rewriting the code (example: theme functions) again and again we can take help of a Child Theme.
Advantages of Child Theme
Instead of creating a new theme from initial level you can simply use any theme and its functionality and modify it as per your requirement.
Updates will not be able remove your code.
In case if the code of child theme fails, there is always a working parent theme to serve clients.
Step by Step Child Theme Development
You will need two files in your child theme initially:
- Functions.php – To modify theme functions.
- Style.css – To modify or adapt parent theme styling.
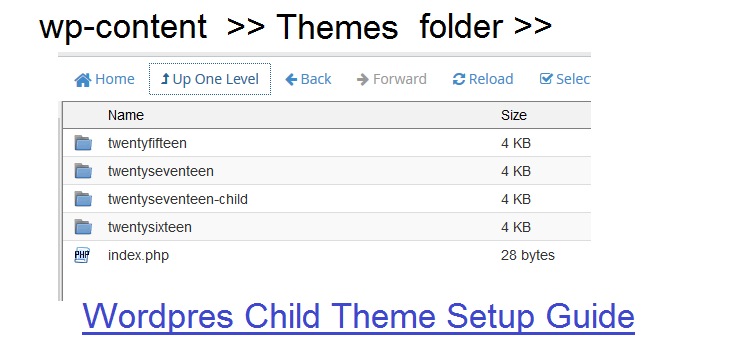
Create a folder with above mentioned files.
Rename the folder as done in the image above:
As you can see clearly in image Twentyseventeen Child is written as “parenttheme-child”.
Rename the Folder with –child in the end.
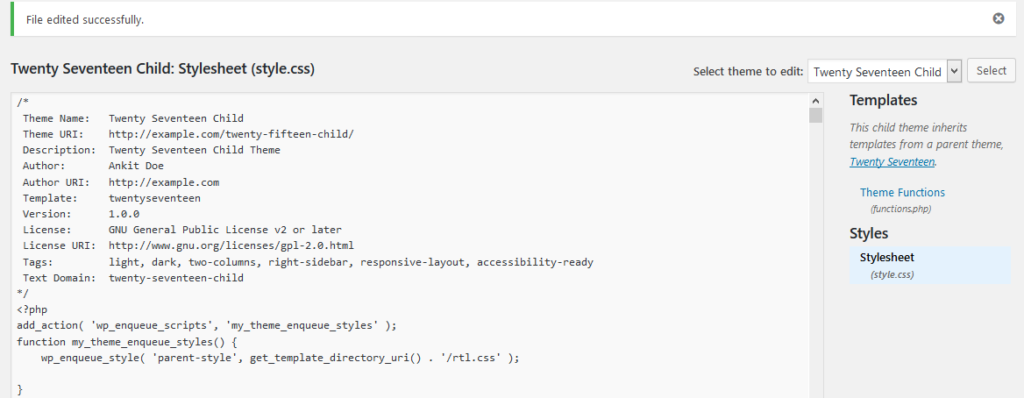
Now in your Style.css file paste following code:
/*
Theme Name: 2017 Child by Slidescope
Theme URI: https:// slidescope.com
Author: Ankit Srivastava
Author URI: https:// slidescope.com/ankit
Template: twentyseventeen
Description: Child theme for Twenty Seventeen.
Version: 0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
Text Domain: twentyseventeen-child
*/
You have to modify author name, url and website as per your records..
And in your Functions.php file place the following code:
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
This code will inherit Parent Theme’s style.css styling.
Now you can create your own functions by editing the Child Theme’s Functions.php file from wordpress editor.
If you have any problems in setting up a child theme like this you can comment your problems below.
If you liked this post you can share it in your groups and social media.