How to use OpenWeatherMap API with PHP
OpenWeatherMap API with PHP
In this tutorial, we are going to discuss a useful API from openweathermap.org. Its API can be used to display Current weather and 13-day Forecast data.
It displays the following data:
- Minimum Temperature
- Maximum Temperature
- Wind Speed
- Humidity Value
- Weather Conditions and other details.
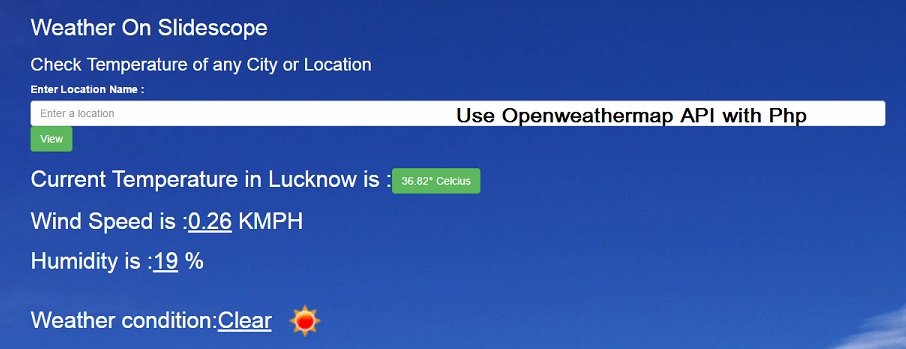
Using PHP to Develop your own weather checking website :
Step 1 – Go to Openweathermap.org and register to get your free or paid API key (app_id).
Step 2 – Create a PHP file and write HTML code for a Simple Form.
<form method=”post”>
<label for=”city”>
Enter Location Name :
</label>
<input class=”form-control” id=”searchTextField” name=”city” placeholder=”Enter a location” autocomplete=”on”>
<!–<label for=”cc”>
Country Code (Eg: IN for India):
</label>
<input class=”form-control” name=”cc”>–>
<button class=”btn btn-success” type=”submit” name=”sub”>View</button>
</form>
Using the form given above users will enter the name of their city.
Step – 3 Write the following php code:
<?php
if (isset($_POST[‘sub’])){
$city = $_POST[‘city’];
$country = $_POST[‘cc’];
$url=”http://api.openweathermap.org/data/2.5/weather?q=”.$city.”,”.$country.”&units=metric&cnt=7&lang=en&appid={Your-APi-key}”;
//Replace your API key with your key.
//When user will submit the query, $_POST variable will be set and you have supply these variable in the url.
//The above given url produced JSON output. Now write:
$json=file_get_contents($url);
$data=json_decode($json,true);
echo “<h2>Current Temperature in ” . $city . ” is :<button class=’btn btn-success’>” . $data[‘main’][‘temp’] . “° Celcius</button></h2>”;
echo “<h2>Wind Speed is :<u>” . $data[‘wind’][‘speed’] . “</u> KMPH</h2>”;
echo “<h2>Humidity is :<u>” . $data[‘main’][‘humidity’] . “</u> %</h2>”;
echo “<h2>Weather condition:<u>” . $data[‘weather’][0][‘main’] . “</u>”;
echo “<img src=’http://openweathermap.org/img/w/” .$data[‘weather’][0][‘icon’]. “.png’ width=’90’ height=’90’></h2>”;
?>
You will see a form and when you will enter name of any city in the Input field and hit enter your application will get the data from following JSON:
In this example, we have checked our URL with “Lucknow”.
This is a pretty JSON output:
{
"coord": {
"lon": 80.92,
"lat": 26.85
},
"weather": [
{
"id": 721,
"main": "Haze",
"description": "haze",
"icon": "50d"
}
],
"base": "stations",
"main": {
"temp": 40,
"pressure": 1005,
"humidity": 16,
"temp_min": 40,
"temp_max": 40
},
"visibility": 3000,
"wind": {
"speed": 1
},
"clouds": {
"all": 0
},
"dt": 1492077600,
"sys": {
"type": 1,
"id": 7817,
"message": 0.0125,
"country": "IN",
"sunrise": 1492042451,
"sunset": 1492088381
},
"id": 1264733,
"name": "Lucknow",
"cod": 200
}
You can see the Live Demo at this URL: http://weather.slidescope.com