Enabling Facebook Messenger Chat on Website can be a fantastic way of engaging websites visitors.
This can easily improve your engagement stats and you might get more interactions with your visitors.
Most of the visitors on internet remained login to their social media accounts like facebook, twitter, google etc. while browsing internet.
While providing their contact information they feel a little bit worried or bored.
Logged In users can now chat with your Official Facebook Business Page directly from your website.
We will guide you in setting up Facebook Messenger Chat on Website for free.
-
-
- Make Sure your website is running with SSL. i.e https://slidescope.com
- You must have a Fan Page on Facebook.
- Login to your facebook and open your Facebook page. You must be the editor or admin of the page.
- On the top right hand corner click Settings.
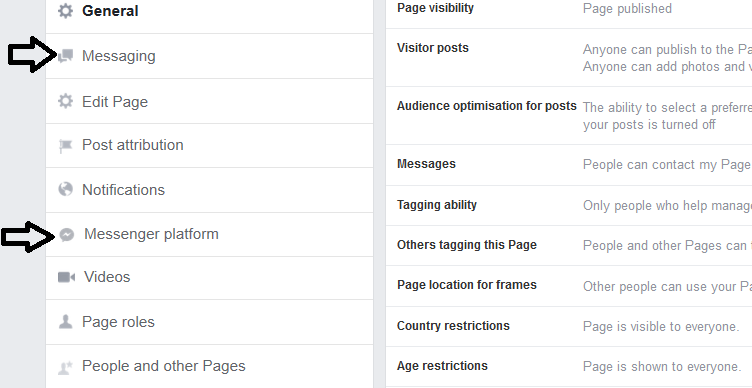
- In the backend of your facebook page’s setting go to Messaging Settings. Here you can set your auto-responder messages.For example – We will get back to you asap.
- After Setting your messaging auto responses go to Messenger Platform Setting.


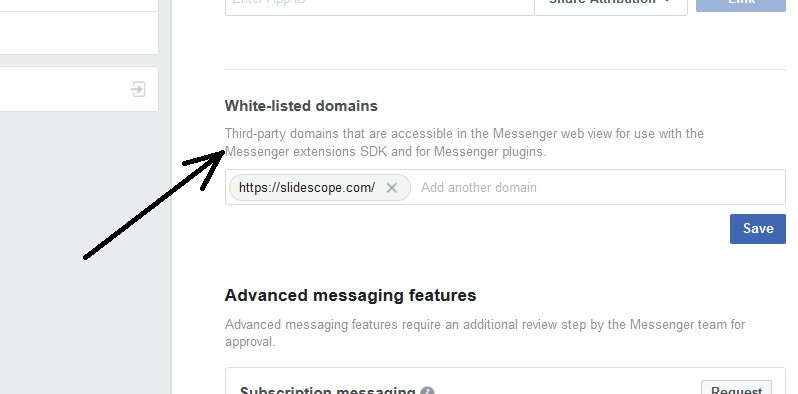
- In Messenger Platform scroll down to White Listed Domain Names and add your website’s name here. Only white-listed websites will be allowed to run facebook messenger.
- Click the Setup Button in the Customer Chat Plugin Setup Option.Click next on the screen that says “Add Messenger to your website”Chose language and Change Default message. Click next.
- Chose reply option from the radio buttons and click next.
- Add website domain here to make sure only specified websites are using your plugin.
- Click Next and your will get the HTML Code that can be pasted in your website’s HTML.
- After Placing the code you will be able to see the messenger in your website as shown in the Featured image.
-